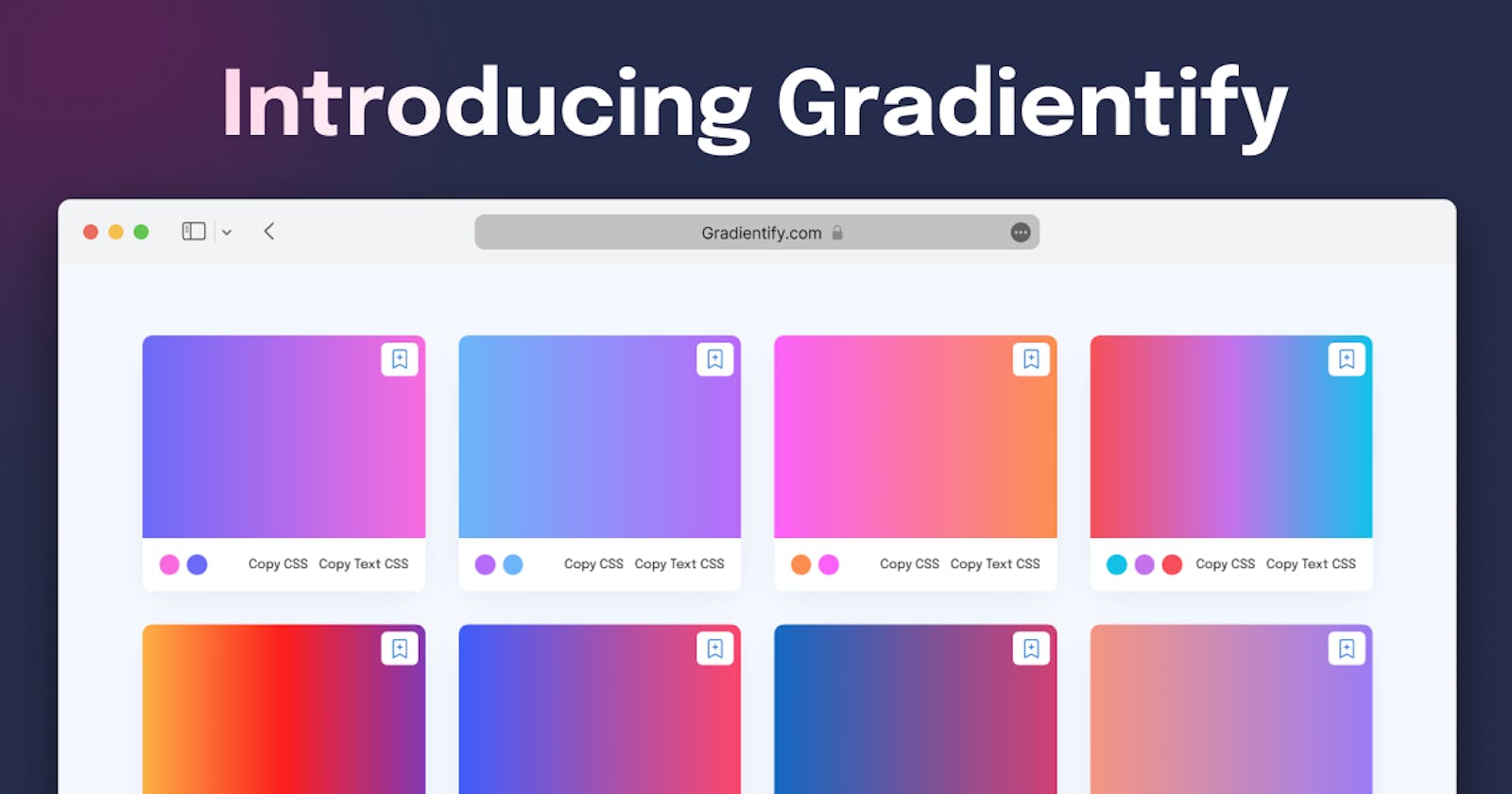
Introducing Gradientify
A web-based all-in-one gradient editor for your next projects.
Hello Peeps 🖐 Hope you all are doing well, Nitin here, a full-stack developer, UI/UX designer, and an Illustrator bootstrapping useful products for the designers and developers community. I'm so excited to share my next side product, Gradientify with you all. After continuously building for about 20 days, It was finally possible for me to complete the product.

✨️Inspiration
Gradients are essential to the UI design, whether for your apps, blog's cover images, or content backgrounds. They also make the design stand out. I spend a lot of time hunting for the right gradients out there, So I started thinking of building a web app for the same, with more additional features.
I started by crafting a nice gradient collection of more than 100 gradients. Then moved on to the implementation of other features like gradient generator, tints & shades generator. I'm happy I could come up with the final version of Gradientify.
Introducing Gradientify
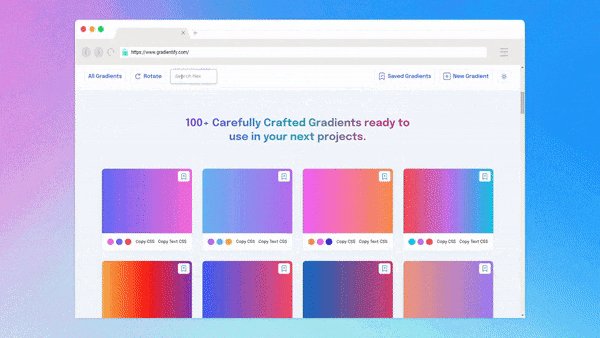
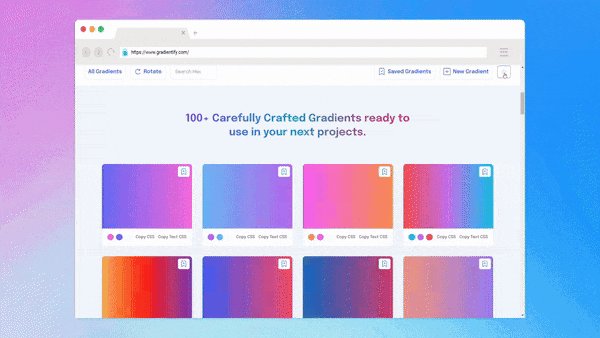
Gradientify is a free online tool that provides 100+ trendy, beautiful, and carefully crafted gradients for your next projects. But wait that's not all!
Gradientify also lets you make tints and shades of a single color right in the browser, also helps you to create a nice color gradient everything in one place to help you level up your gradient game whether You're just trying to understand what gradient syntax is all about.
Gradientify is a web-based all-in-one gradient editor that provides 100+ trendy, beautiful, carefully crafted gradients for your apps, blog, UI design or to be used as content backgrounds. Copy CSS Snippet, Download PNGs, generates a nice color gradient, and easily make tints and shades of a single color. Save gradients, Search gradient by Hex, add new gradients, dark mode, and many amazing features.
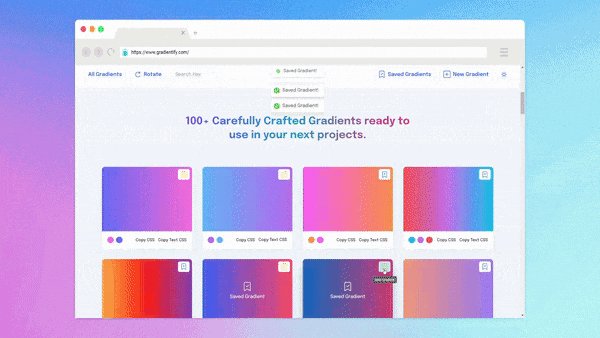
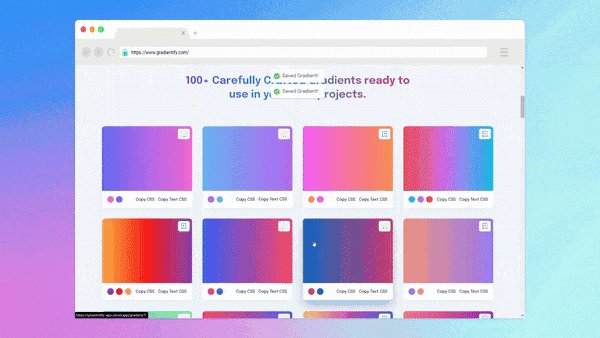
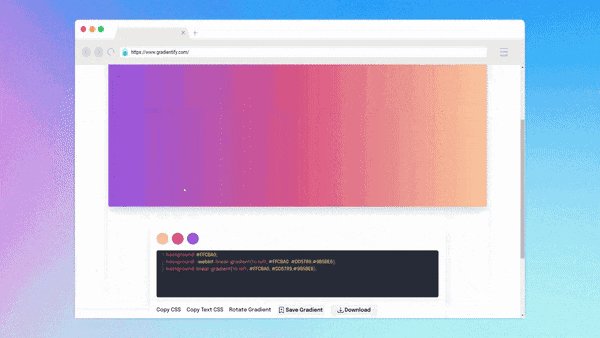
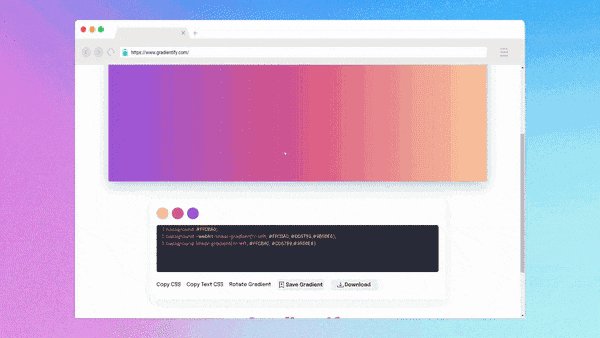
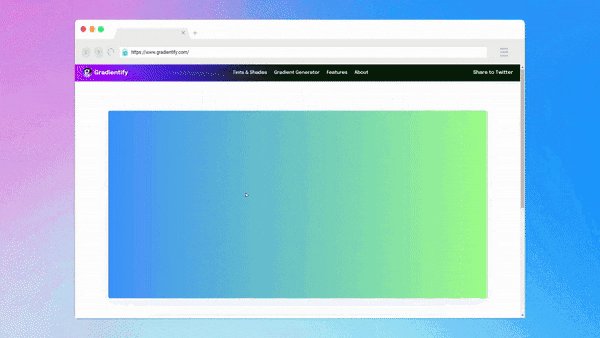
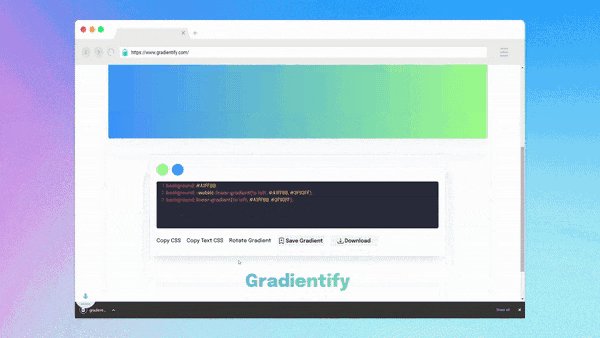
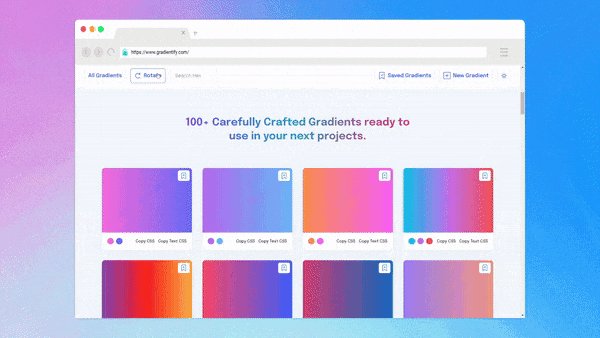
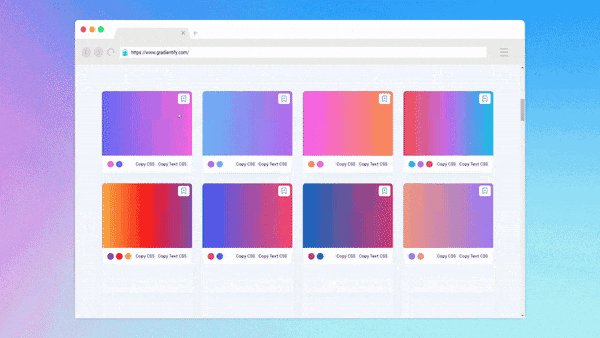
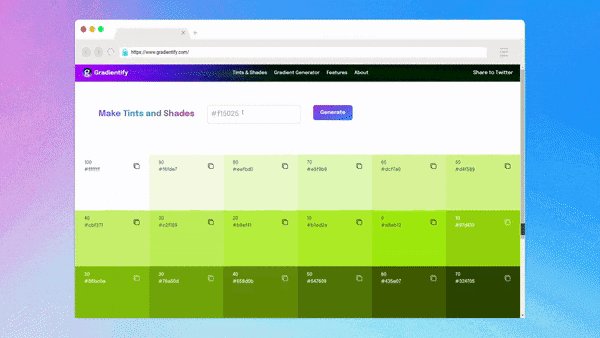
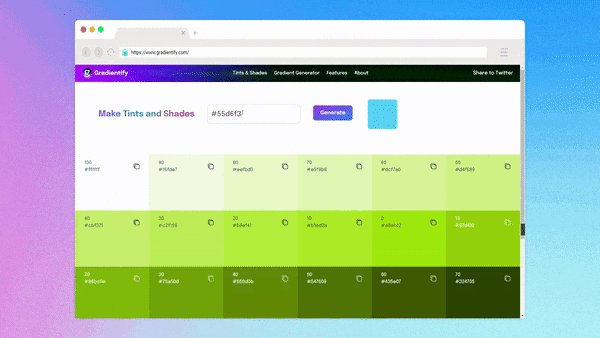
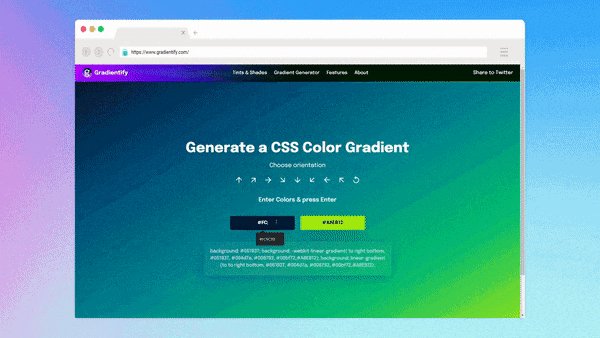
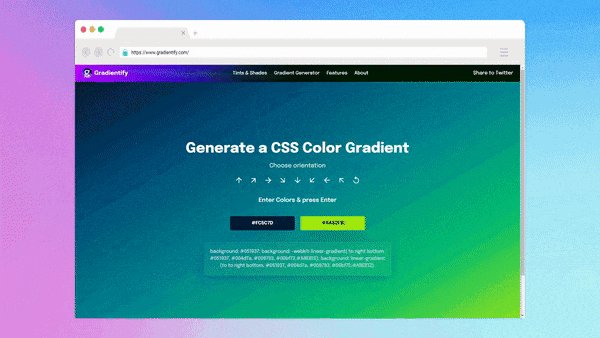
Watch the short demo of Gradientify to understand it better.
Features of Gradientify 😍
🌈 More than 100 trendy gradients
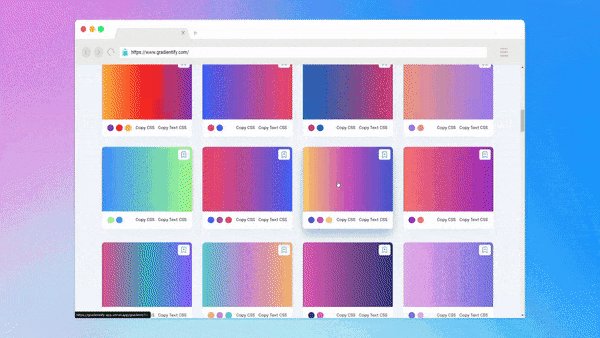
Gradientify is super huge, it provides a collection of more than 100 carefully crafted gradients. It is open source and you can use it for free without attribution. Simply click the copy CSS and Copy text CSS to copy CSS snippets directly into your projects without much effort.

🔖Save Gradients
If you find any gradient interesting and want to save it for later so that you don't have to search for the same every time, you can bookmark it. Simply click on the bookmark icon and it will be saved in the Saved Gradients section.

📃 Separate page for each gradient
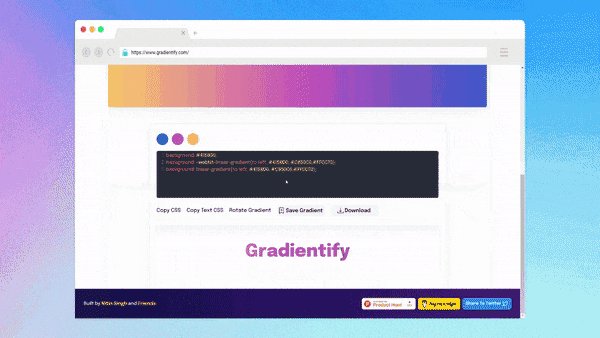
There is a special dedicated gradient page for each gradient. You can download gradient PNGs, copy CSS, copy Text CSS snippets, rotate gradients for orientation, and save gradients there.

👩💻Copy CSS Snippets
Gradientify helps you to level up your gradient game whether it’s learning those sweet, trendy text gradients or you’re just trying to understand what the heck the gradient syntax means. Simply Copy CSS, CSS text Code Snippets directly into your projects.

⏬Download Gradient PNGs
Export gradients to a PNG file ready to use in your design projects. for design files download PNGs and for development, you can use CSS snippets at your convenience.

🔄Rotate Gradient
You can view gradients in 4 different orientations(to top, to bottom, to left, to right) by clicking on the rotate button.

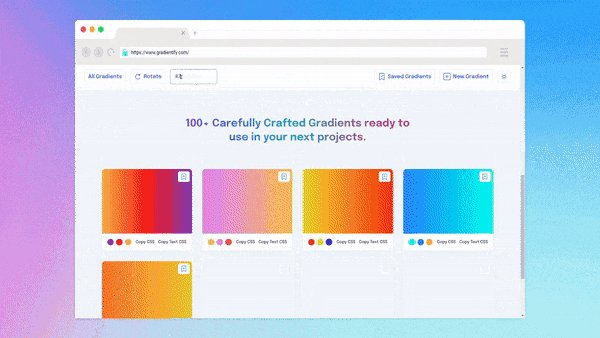
🔍Search by Hex
Gradientify comes with a Search filter to search for your favorite or related gradients using hex code.

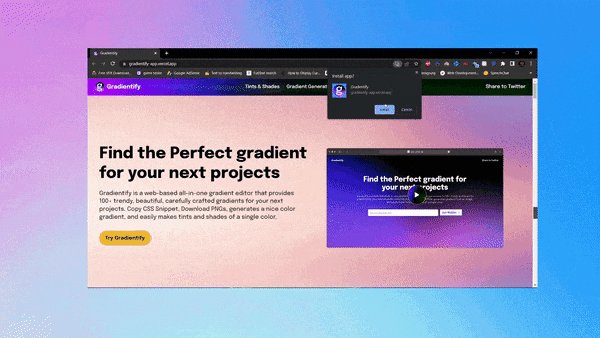
📳 PWA, Installable app
Gradientify passed all the checks for Progressive Web Apps. It is now possible to download the app and work offline on your local device.

Install the PWA version of gradientify to have a fast app-like experience.
⚡Make Tints and Shades
Gradientify also comes with a tints and shades generator to get lighter and darker variations of any color right in the browser. Copy Hex code to clipboard of any generated color.

😍Generate a nice gradient
Gradientify provides you with a gradient generator where you can generate a nice color gradient by simply entering the 2 colors hex code.

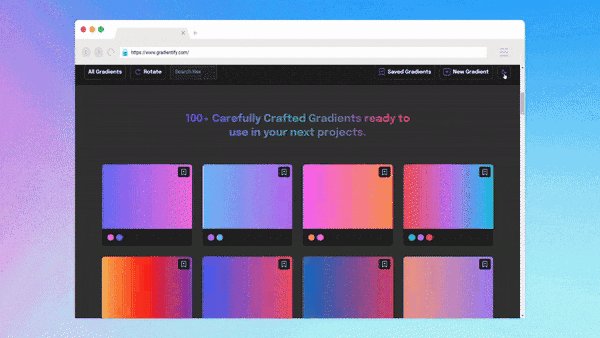
🌚 Dark Mode
Everyone loves dark mode, Developers love it, and even more, you can switch between light and dark mode. Tailwind CSS makes it even easier to implement the dark mode so you can enjoy gradientify also.

🤼 Contributor’s page
Gradientify is free and Open source. Our contributors are displayed on our web app contributor's page. If you want yourself to get featured on the app just contribute to the project or come up with ideas, suggestions, and implementations. Make a pull request and wait for the review of your pull request. You can also be a contributor just by adding a nice crafted gradient to gradientify, by making a pull request, and wait for the review of the pull request.

📱 Use on any device
Having a web app that is responsive is key, gradientify is also fully responsive so you can enjoy on smaller screens as well.

👩💻 Built with
React Js: For building the whole UI.Tailwind CSS: For complete styling.Material UI:For Component Styling.Animate.css: for smooth Animations.AOS: For scroll animations.react-router-dom: For react routing.react-icons:For Icons.react-hot-toast:For toasts.Vercel:For frontend and Backend Hosting.Node Js:Express Js:Mongo DB:For Storing Gradients Database.
🚀Prototyping, Designing, Development, Deployment
I followed a well-structured process that made it even easier to implement different stages.
🛠️Prototyping
I did some of the research and planning on how to implement different features. Initially, I used pen and paper for a quick wireframe of the gradientify then made the same in the Miro app. I also use Notion for prioritizing content writing and planning for gradientify as it makes it easier to keep track of everything. It seemed pretty straightforward but time-consuming.
🎨Designing
I use Figma for UI/UX design, I had a good eye for design since the beginning so I enjoy every bit of it. I didn’t design all the interfaces at once, as I came up with creative ideas, I took my time and designed the remaining pages.
👨💻 Development
I had build designers lobby with React Js, so I continued with React in order to build gradientify, I have used it for many of my side projects apart from Next Js also.
After designing UI/UX I started with the coding part. Since I have started using Tailwind CSS, building interfaces has been super easy for me, there’s no going back. Started coding each and every component, getting errors in between, debugging, and hunting StackOverflow for help. I keep on pushing myself to complete the project and yeah I enjoyed every bit of it.
For Backend stuff, I did code with my friend, who also helped me in understanding backend development workflow, Backend tech stack includes Node, Mongo, and Express. For email newsletter, nodemailer has been used.
💻 Deployment
Vercel is one of my favorites when it comes to deployment along with Netlify. Both the Front End and Backend of Gradientify are hosted on Vercel.
For custom domains, I have used Namecheap, since I mostly use Namecheap for buying custom domains.
✨️ New Features to be added
We’ll be adding more and more amazing features slowly, so you can expect some major updates in the future on gradientify. As of now, these are the next things I have planned to implement.
- Filter gradients by colors.
- Sort gradient by popularity.
- Like a Gradient.
- Authentication.
- 3 Color gradient generator.
- Mesh Gradients.
👨🏫 Contribute to Gradientify
Gradientify is free and open-sourced, you can also add a new gradient to gradientify, adding a gradient is super simple, all gradients are loaded and rendered from a single gradients.json file which is available in the project’s repo.
// gradients.json
{
"colors": ["#3CA55C", "#B5AC49"]
},
Fork the repository, add your gradient colors in the HEX format along with a name to the end of the JSON file, and submit a pull request.
After your PR got merged, you'll automatically appear on the contributor's page through GitHub API.
- Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
- Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
🛡️ Licensed under MIT
🤗 Final words.
Hope you enjoyed Gradientify, feel free to use it for your future projects. Don't forget to bookmark the app, it will be very useful.
Share it with your designers and developers friends and let them know about gradientify, Looking forward to your feedback and suggestions. Share on Twitter and don't forget to tag me Twitter
🍾 Connect with me.
🎸 Feedback
Feel free to share your thoughts and feedback on Gradientify. and help it make even better and super handy.